Traversing in jQuery
Traversing in jquery means "move through".It is used to find or to select items you can start with one selection of items and move until it completes the selection of your desired item.
jQuery provides various methods that allow us to traverse the DOM.
The largest category of traversal methods is the tree-traversal method.

<div>
<ul>
<li></li>
<span></span>
<br>
</ul>
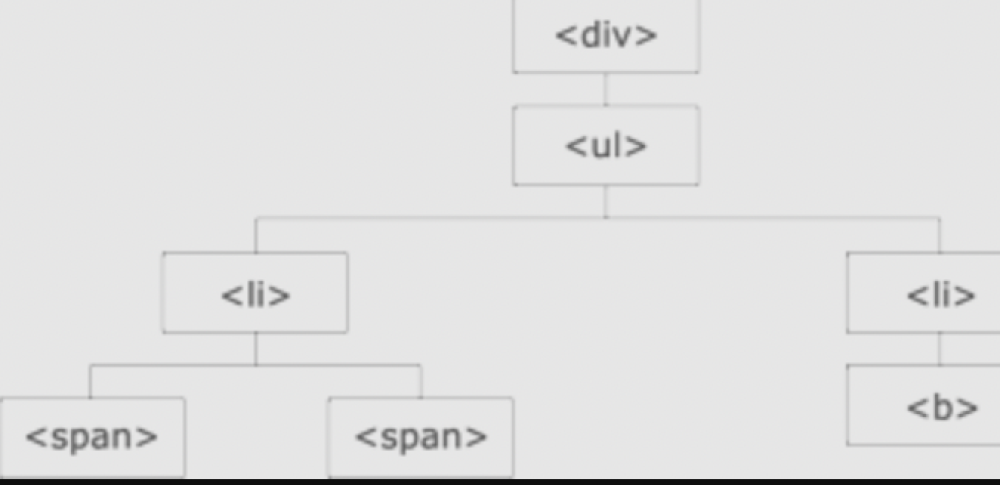
</div>The above example shows the Document object model that is the Html page as a tree. With the help of jQuery traversing, you can comfortably
move up(that is ancestors which includes parent, grandparent, great-grandparent, and so on.), down (that is descendants which includes child, grandchild, great-grandchild, and so on), and sideways ( that is siblings which share the same parent) in the tree starting from the selected element. This type of movement is called traversing- or moving through - the DOM tree.

