Fading Image and Text on mouseover using html and css
Fading image on mouse over
<html>
<head>
<title>Mouse over effects</title>
<style>
.container {
position: relative;
width: 50%;
}
.image {
display: block;
width: 50%;
height: auto;
}
.overlay {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
height: 100%;
width: 50%;
opacity: 0;
transition:.5s cubic-bezier(0.39, 0.58, 0.57, 1);
background-color: #808080;
}
.container:hover .overlay {
opacity: 1;
}
.demo-text {
color: white;
font-size: 20px;
position: absolute;
top: 50%;
left: 50%;
-WebKit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
text-align: left;
}
</style>
</head>
<body>
<h2>Fading image on mouse hover</h2>
<p>Mouse Hover over the image to see the effect.</p>
<div class="container">
<img src="images/small-pot.jpeg" alt="small-pot" class="image">
<div class="overlay">
<div class="demo-text">This is demo</div>
</div>
</div>
</body>
</html>

<html>
<head>
<title>Mouse over effects</title>
<style>
.container {
position: relative;
width: 50%;
}
.text {
display: block;
width: 50%;
height: auto;
}
.overlay {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
height: 100%;
width: 50%;
opacity: 0;
filter: blur(5px);
background-color: #fa9595;
}
.container:hover .overlay {
opacity: 1;
}
</style>
</head>
<body>
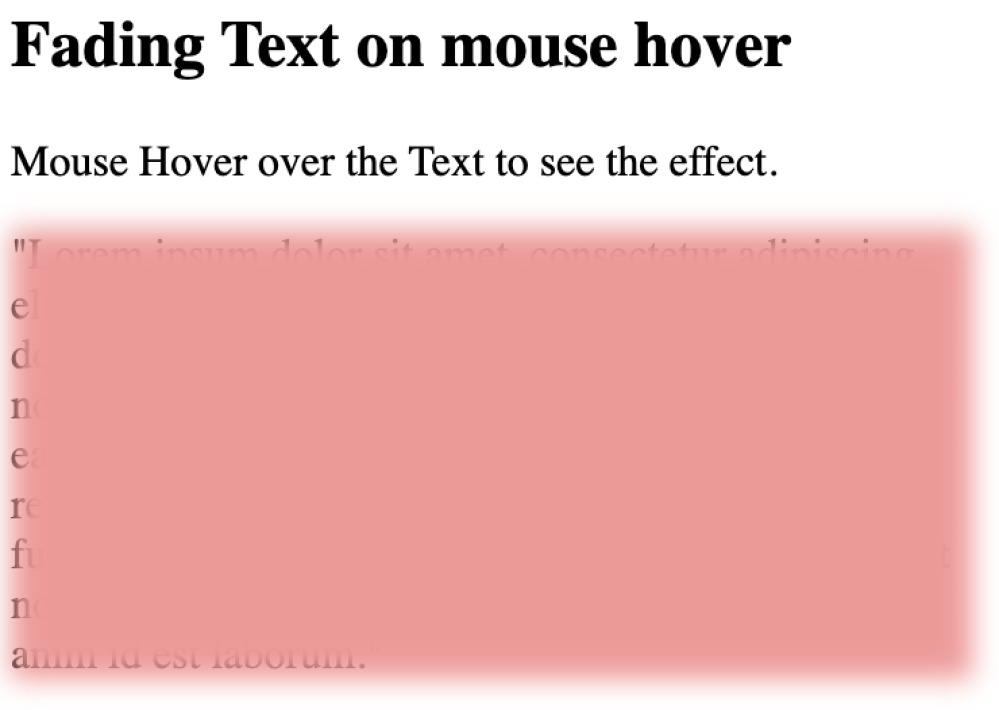
<h2>Fading Text on mouse hover</h2>
<p>Mouse Hover over the Text to see the effect.</p>
<div class="container">
<p class="text">
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum."
</p>
<div class="overlay"></div>
</div>
</body>
</html>

Keywords:

